Introduction
Bonjour! Dans ce tutoriel nous allons apprendre
la technique du smudge. C'est une technique qui est très utilisé dans la création de signature et qui permet principalement d'incruster un élément ou de créer des fonds.
Sur Photoshop, le smudge se fait avec l'outil doigt. Si l'outil doigt n'apparaît pas dans votre barre d'outil, faites clique droit sur l'outil goutte d'eau, vous pourrez alors sélectionner le doigt.
 Outil doigt
Outil doigt
Situation pratique
Puisqu'un exemple concret vaut mieux qu'un long discours, je vous propose de partir sur une incrustation.
Je viens de créer ce fond :

Et je souhaite incruster ce render dessus :

J'ajoute donc mon render dans un nouveau calque par dessus le fond :

Mon objectif est donc d'incruster le render par rapport au fond. Je veux que celui-ci se fonde de façon harmonieuse dans le fond et non pas de façon brute comme c'est le cas pour le moment.
Nous allons prendre
l'outil doigt afin de smudger le calque contenant le render.
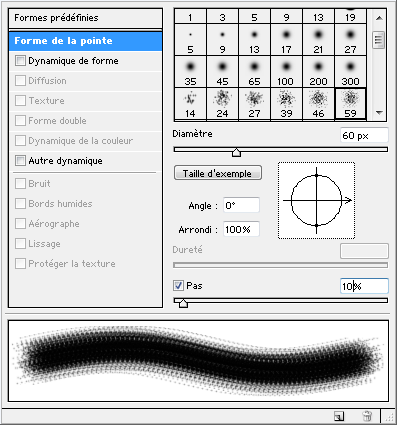
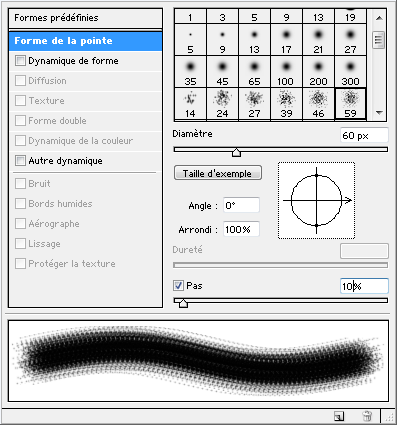
Avant de commencer à smudger, il faut configurer la forme du pinceau. Pour cela ouvrez le panneau "Forme". Vous pouvez utiliser le raccourcis F5.

Forme de la pointe
Dans l'onglet "Forme de la pointe", je vais choisir un pinceau (brush) à grains, assez agressif. C'est celui que je prends pour mon exemple, vous pouvez bien entendu utiliser n'importe lequel. Pour le diamètre je choisis 60px, mais encore une fois cela dépend de ce que vous souhaitez faire. Et pour le pas j'ai choisi 10%.

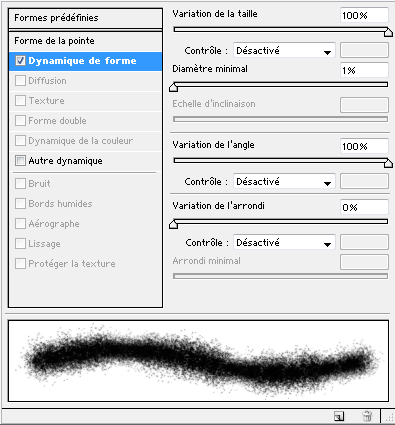
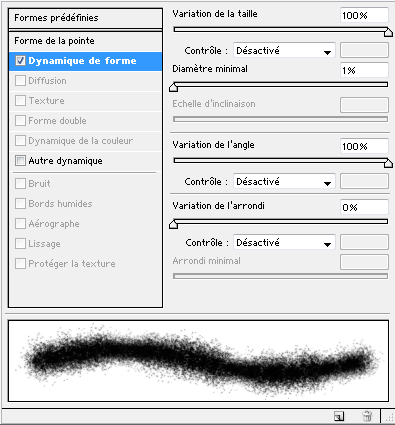
Dynamique de la forme
Cet onglet permet de rendre votre pinceau dynamique, c'est-à-dire que la forme va évoluer au fur et à mesure que vous allez tracer. Cette option est valable pour le smudge mais aussi pour le pinceau ou la gomme.
Pour mon cas je vais choisir une variation de la taille à 100%. L'objectif est que le doigt évolue pendant le smudge pour créer un effet. Je vous invite à tester vos propres réglages.

Phase technique
Maintenant que la forme de votre outil est paramétré, il est temps de smudger!
Dupliquez le calque contenant votre render (CTRL + J), et mettez la copie de côté, elle nous servira plus tard.
Toujours avec l'outil doigt sélectionné, vous allez étaler les bords de votre render avec un mouvement répétitif de va-et-vient. Faites le mouvement toujours dans la même direction en vous déplaçans progressivement sur le bord du render. N'hésitez pas à passer plusieurs fois au même endroit.

Je vais maintenant réafficher la copie du render que j'avais mis de côté. Puis créer un nouveau calque et appliquer une image.
Image > Appliquer une image
J'ai maintenant un calque contenant toute la création. Je vais pouvoir recommencer à smudger, mais cette fois sur une plus grande surface, pas seulement sur les bords du render.

Je vais en suite déplacer ce calque sous le calque contenant le render smudgé.

Puis je remets au premier plan le calque contenant le render non-smudgé que j'avais mis de côté. Gommez les bords du render avec une gomme à bord doux ou avec une gomme de la même forme que votre brush.

Jouez sur l'opacité de vos différents calques smudgés jusqu'à trouver un résultat qui vous plaise.
Vous pouvez également refaire un appliqué image dans un nouveau calque, repasser un coup de smudge partout, et gommer les parties qui cachent le render pour travailler un peu plus l'effet.
Voici mon résultat :

Finalisation
Pour finir la création, ajoutez un calque de réglage pour les couleurs, un pour la luminosité, un cadre, une typo, je vous fais confiance pour personnaliser votre résultat.

J'espère que ce tutoriel vous aura aidé à découvrir le principe du smudge. N'hésitez pas à tenter des choses et à jouer avec les réglages. Et surtout, partagez vos créations sur WorldAnim

Tux.
 Outil doigt
Outil doigt