Installation
Premièrement, installez la dernière version d'easytoon. Le logiciel est très léger, il s'installe facilement sur n'importe quelle machine et sa prise en main est intuitive. Une fois l'installation achevé, lancez Easytoon, l'interface s'ouvre à vous :
Les boutons du logiciel
Avant de voir les boutons, il est important de savoir que vous pouvez modifier la vitesse de lecture de votre animation dans le menu "affichage > propriétés de l'animation" et de lire votre animation dans le menu "affichage > aperçu de l'animation" (ou plus simplement en appuyant sur la barre espace). Dans ce cours, tous les gifs seront en vitesse 4 (25 fps). Voici les différents boutons :



- 1 : Créer un nouveau projet.
- 2 : Ouvrir un projet existante.
- 3 : Enregistrer le projet en cours.
- 4 : Enregistrer le projet en .gif.
- 5 : Couper la sélection.
- 6 : Copier la sélection.
- 7 : Coller la sélection.
- 8 : Annuler.
- 9 : Rétablir.
- 10 : Retour à la frame précédente.
- 11 : Avancer à la frame suivante.
- 12 : Lecture de l'animation.
- 13 : Insérer une frame.
- 14 : Supprimer la frame active.
- 15 : Effacer le contenu de la frame active.
- 16 : Modifier la durée de la frame active.
- 17 : Définir le nombre de pelure d'oignon qui précède la frame active.
- 18 : Activer ou désactiver la pelure d'oignon qui précède la frame active.
- 19 : Activer ou désactiver la pelure d'oignon qui suit la frame active.
- 20 : Définir le nombre de pelure d'oignon qui suit la frame active.
- 21 : Régler le zoom de la zone de travail.
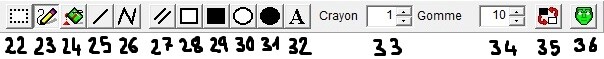
- 22 : Outil sélection.
- 23 : Outil crayon.
- 24 : Outil remplissage.
- 25 : Outil ligne.
- 26 : Outil polyligne.
- 27 : Faire des lignes parallèle à la première.
- 28 : Tracer un rectangle non-rempli.
- 29 : Tracer un rectangle rempli.
- 30 : Tracer un cercle non-rempli.
- 31 : Tracer un cercle rempli.
- 32 : Outil caractère.
- 33 : Définir l'épaisseur d'un tracé.
- 34 : Définir l'épaisseur de la gomme (clic droit).
- 35 : Inverser la couleur du tracé et de la gomme.
- 36 : Outil masque.
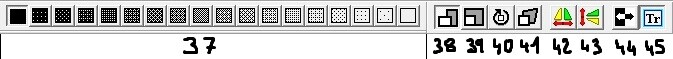
- 37 : Définir la trame du tracé ou du remplissage.
- 38 : Définir la méthode de sélection sur "non uniforme".
- 39 : Définir la méthode de sélection sur "uniforme".
- 40 : Définir la méthode de sélection sur "rotation".
- 41 : Définir la méthode de sélection sur "déformation libre".
- 42 : Miroir horizontal de la frame active.
- 43 : Miroir vertical de la frame active.
- 44 : Outil inversion des nuances de la frame active.
- 45 : Activer ou désactiver la transparence (lors de l'ajout d'un texte par exemple).
- 46 : Naviguer de frames en frames dans votre projet.
- 47 : Lire votre projet en entier.
- 48 : Définir une plage de frames et la lire en boucle.
- 49 : Importer la frame active dans le container.
- 50 : Exporter la frame du container dans la frame active.
- 51 : Supprimer la frame du container.
- 52 : Container.
Utiliser EasyToon
Plusieurs outils s'offrent à vous pour vous familiariser avec le logiciel. Prenez le crayon, entrez au moins 3 dans l'espace "crayon" (voir bouton 33) afin de grossir le trait et entrez 5 dans l'espace "gomme" (voir bouton 34) afin de rapetisser la gomme.Astuce : Zoomez bien la fenêtre pour dessiner précisément.
Commencez simplement, avec un sol droit (tracé avec l'outil ligne) que vous pourrez ajouter au container si vous ne voulez pas le redessiner à chaque frames et un stickman facile à animer.

Astuce : Pour que votre stick ne fasse pas de mouvements de saccades au niveau des pieds, il faut que les pieds soient toujours au même endroit que l'ancienne frame, le sol fait appui.
 Dans cet exemple de création d'une animation de marche, le pied en appui est resté au pixel près en appui sur le sol, jusqu'à ce que l'autre pied prenne le relais
Dans cet exemple de création d'une animation de marche, le pied en appui est resté au pixel près en appui sur le sol, jusqu'à ce que l'autre pied prenne le relais

