Mettre en place son espace de travail
Lorsque vous lancer flash pour la première fois des choses vont changer par rapport à mon écran (voir image plus bas). J'utilise flash CS4, donc flash CS3, CS5 et 8 sont différent même dans les outils... ensuite même ceux qui ont CS4 n'auront pas la même interface que moi, je vous laisse bidouiller comme des grand l'onglet fenêtre tout en haut au milieu.
Les composants de Flash, ou c'est quoi ça ?
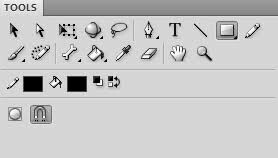
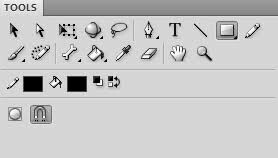
1 : Le panneau des outils, qui dans l'ordre (de gauche à droite et de haut en bas) donnent :

- l'outil de sélection, (v), il sert à sélectionner et a courber les lignes.
- l'outil de sous-sélection, (a), il permet de modifier les contours (pinceau etc...)
- l'outil de transformation libre, (q), il permet de redimensionner des formes. De les pivoter etc...
- l'outil de rotation 3D, (w), il permet (en AS3 !) de faire de la "3D" avec un clip, de le faire tourner dans l'espace (il reste plat).
- l'outil lasso, (l), il permet de sélectionner.
- l'outil plume, (p), il permet de tracer des formes complexes avec des courbes.
- l'outil texte, (t), il permet de taper du texte...
- l'outil trait, (n), il permet de tracer des traits.
- l'outil rectangle, (r), il permet de tracer un rectangle rempli ou non, entouré ou non. (l'outil ovale, (o), n'est pas visible mais se trouve au même endroit, il permet de tracer des ronds).
- l'outil crayon, (y), il permet de tracer des formes comme le pinceau mais en plus fin ou en plus gros.
- l'outil pinceau, (b), il permet de tracer des stick finement et lisses.
Le reste est simple à prendre en main...
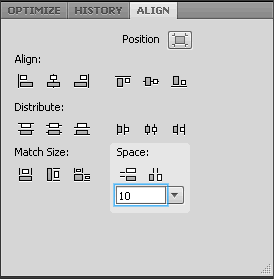
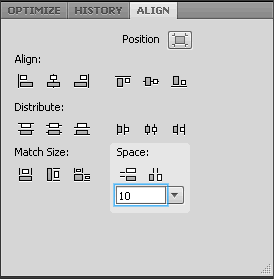
2 : Le panneau aligner sert à aligner des objets entre eux ou par rapport à la scène. De les centrer etc...

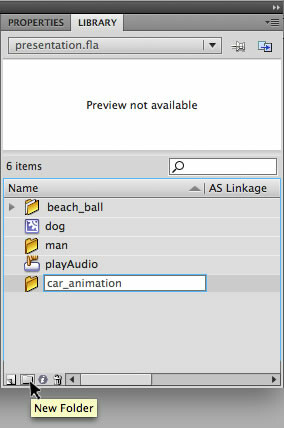
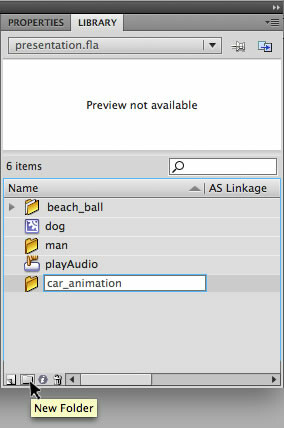
3 : La bibliothèque contiendra tout vous clips, boutons, graphique, bitmap.

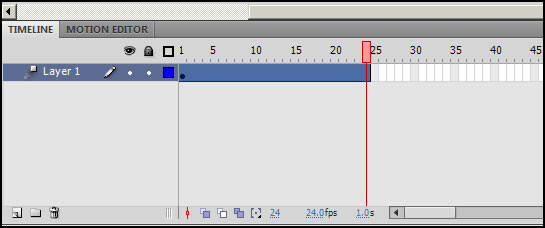
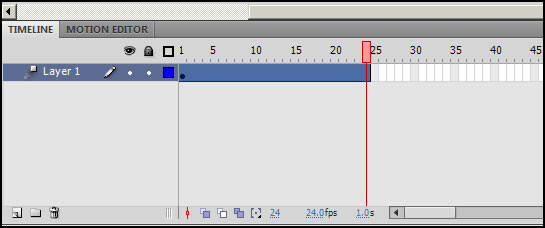
4 : La time line, très importante en animation, elle contient toutes les informations de votre animation, et les frames c'est là qui faudra les rajoutez (par clique droit ou par raccourcis clavier)

Vous pouvez à l'aide des boutons ce situant entre la scène et la time line, mettre en place, l'onion skin (indispensable pour animer) changer la vitesse de l'animation etc. Je vous laisse bidouiller.
Image, F5, l'image et juste un continu de l'image précédente les images seront liées si une est modifié le/les autres le seront aussi.
Image clé, F6, l'image clé et la même que l'image précédente mais on peux déplacer ce quelle contient sans influencé le reste de l'animation (dans les autres frames...)
Image clé vide, F7, l'image clé vide et une nouvelle image, vide.
; = se déplacer en arrière dans les images clé de la time line
, = se déplacer en avant dans les images clé de la time line
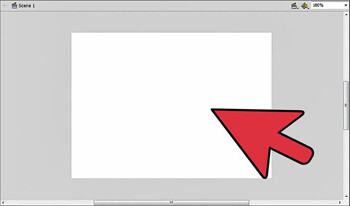
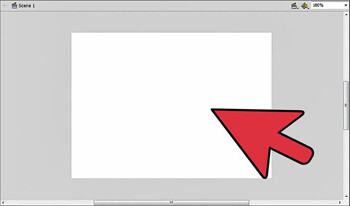
5 : c'est la scène, l'endroit ou il faut dessiner votre décors, vos personnage, le carré blanc au centre sera la taille de l'animation finale (en gros) tout ce que vous dessiner dedans apparaitra une fois l'animation compilé, si vous dessiner dans le gris sa n'apparaitra pas... Vous pouvez changez la taille du carré (ou rectangle

) blanc dans le panneau propriété à gauche dans mon screen.

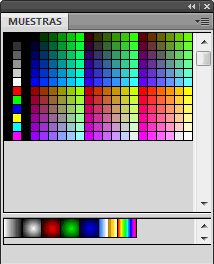
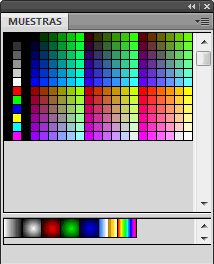
6 : Bon lui il n'y a pas trop de chose à dire, c'est le panneau couleur ou on fait les dégradés les mélanges de couleurs etc...